
置顶 念念不忘,必有回响 N 年 Typecho 沉淀,现在,回应您的等待
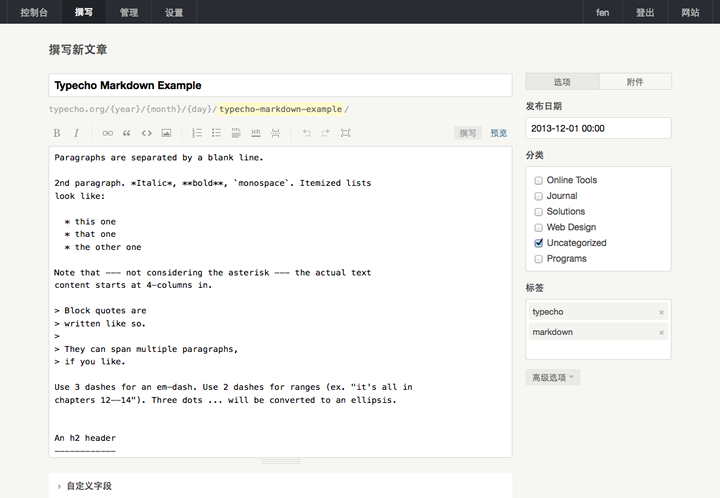
Typecho是一款轻量级开源博客程序,基于PHP5开发,支持多种数据库(如MySQL、PostgreSQL、SQLite),适用于个人网络日志发布平台。其名称由“type”和“echo”两个词合成,分别代表打字和回声,象征着通过打字在网络上表达自己的平台。核心特性轻量高效:Typecho仅使用7张数据表和不足400KB的代码,实现了完整的插件与模板机制,具有超低的CPU和内存使用率,能够发挥主机的最高性能。原生支持Markdown:Typecho支持Markdown排版语法,使得写作和阅读都更加便捷。广泛兼容性:支持BAE、GAE、SAE等各类云主机,能够应对高访问量的需求。开源协议:Typecho在GPL version 2许可证下发行,允许用户自由地在商业网站中使用,无需支付额外费用。安装步骤下载并解压:从Typecho官网下载最新版本,解压到指定网站目录。配置数据库:创建数据库并开启远程权限,配置Typecho的数据库连接信息。访问域名:访问自己的域名,进入Typecho的安装界面,按照提示完成安装。用户评价Typecho以其简洁的性格和高效的性能吸引了大量用户。其精心打磨的操作界面和易用的功能使其成为博客爱好者的首选平台之一。用户可以通过打字来表达自己的想法,享受创作的快乐。